-
Minimal HTML, a thread 👉 First, look at this page (in Firefox—more in a second): hell.meiert.org/temp/magic/
-
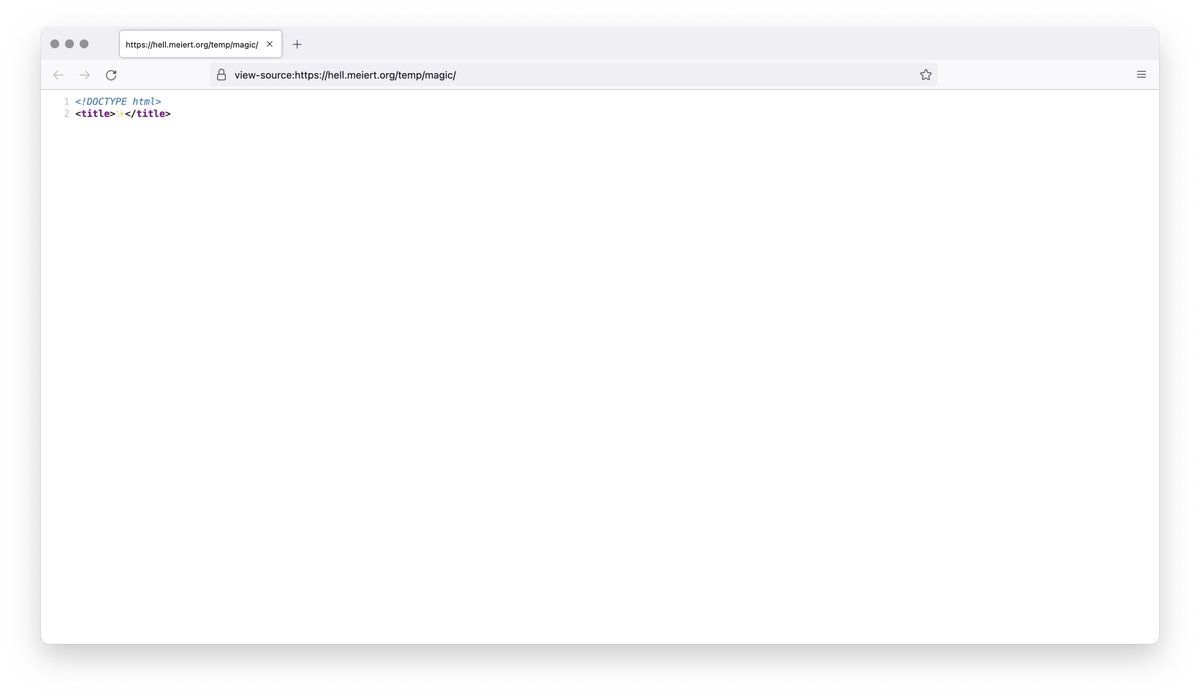
(Note that this is conformant and valid That is, it’s not fantasy—non-standard, made-up, defunct—HTML that you find on… most websites But also note the miniscule payload)
-
But what is going on here? Two things: 1. Pushing HARD on HTML 2. FULLY separating structure and presentation
-
Pushing this hard on HTML is something few frontend developers do The biggest reasons are: 1. We teach to write HTML, the XHTML way 2. Our tooling also emits HTML, the XHTML way 3. We question semantics more than necessity (observation, not judgment) css-tricks.com/write-html-the-html-way-not-the-xhtml-way/
-
That is, to push hard on HTML, you need to learn to write HTML, the HTML way One starting point is to learn what’s all optional: meiert.com/en/blog/optional-html/
-
The next point is to revisit your HTML writing style: meiert.com/en/blog/the-ways-of-writing-html/
-
Fully separating structure and presentation and making use of the HTTP
Linkheader is a different animal It’s only supported in Firefox (CMIIW) There are plans to drop support entirely 🦊-whose-head-explodes-emoji -
Why is that? In a nutshell: Our organizations and we ourselves love redoing → When all we do is redo, we don’t properly maintain → If we don’t properly maintain, we drop support for things that make things easier to maintain
-
But this way of embedding style sheets is actually super-exciting You define your style sheet ONCE 🤯 And that’s it 🤯 (You can still update and change and do anything you want with it)
-
Yet, a step back, we don’t appreciate this We learn XHTML-HTML even though everywhere else, XML is hated And we toss everything out all the time for the newest library, framework, system, platform Then iterate all over it until we’re good at it meiert.com/en/blog/redo-vs-iterate/
-
Correction: It should read “NOT iterate…”
-
So where were we? 😄 HTML is pretty awesome, and the field isn’t getting anywhere NEAR the maximum out of it (Yet we could) And that’s that, a little thread about minimal HTML